As the world continues to grow and mobile phones become an integral part of our daily lives, technology keeps pace with this rapid evolution. With the remarkable surge in mobile usage, the significance of having a mobile-responsive website cannot be overstated, particularly for businesses in the thriving ecommerce industry. Google emphasizes the crawling and indexing of a website’s mobile version through smartphone agents, known as mobile-first indexing. In this era of mobile-first indexing, the importance of a mobile-responsive website has reached unprecedented levels, as it plays a pivotal role in enhancing your website’s visibility on search engine results pages (SERPs). Stay ahead of the game and make your mark in the digital landscape by embracing the power of mobile responsiveness.
Why is Mobile Responsiveness Important in Shopify Development?
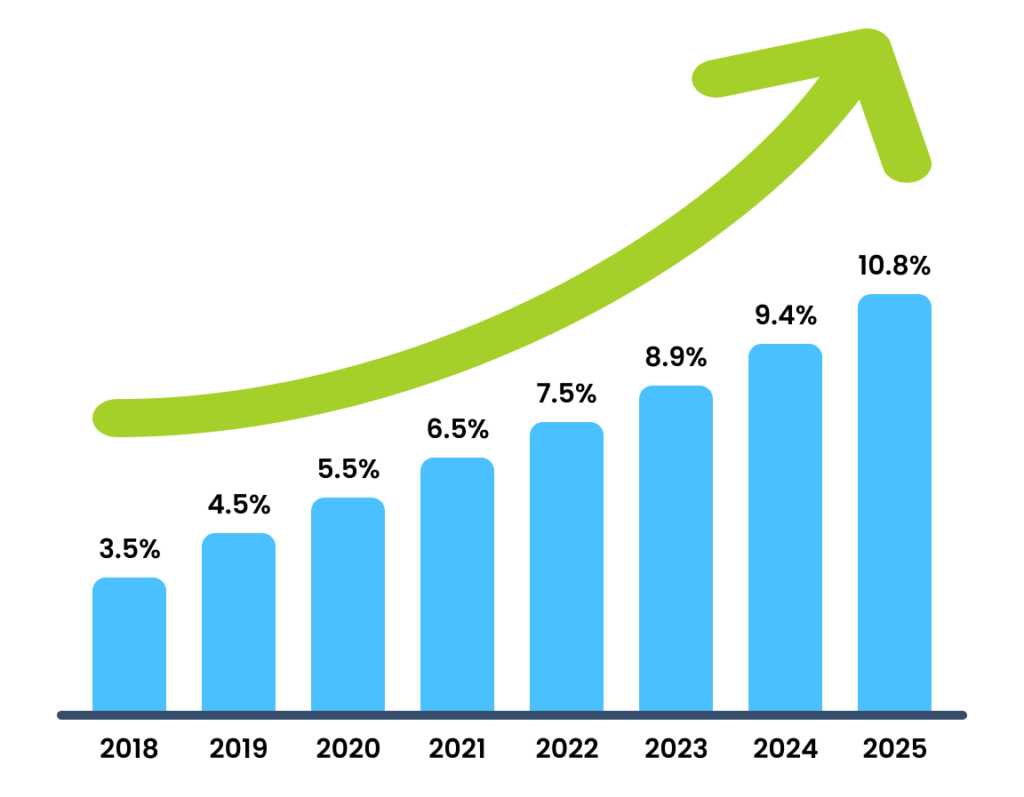
In the realm of Shopify development, the significance of mobile responsiveness cannot be overstated, especially in light of the growing trend of mobile shopping. The rapid rise of mobile commerce is predicted to surpass $3.56 trillion in sales by 2021, accounting for a substantial 72% of total ecommerce sales.
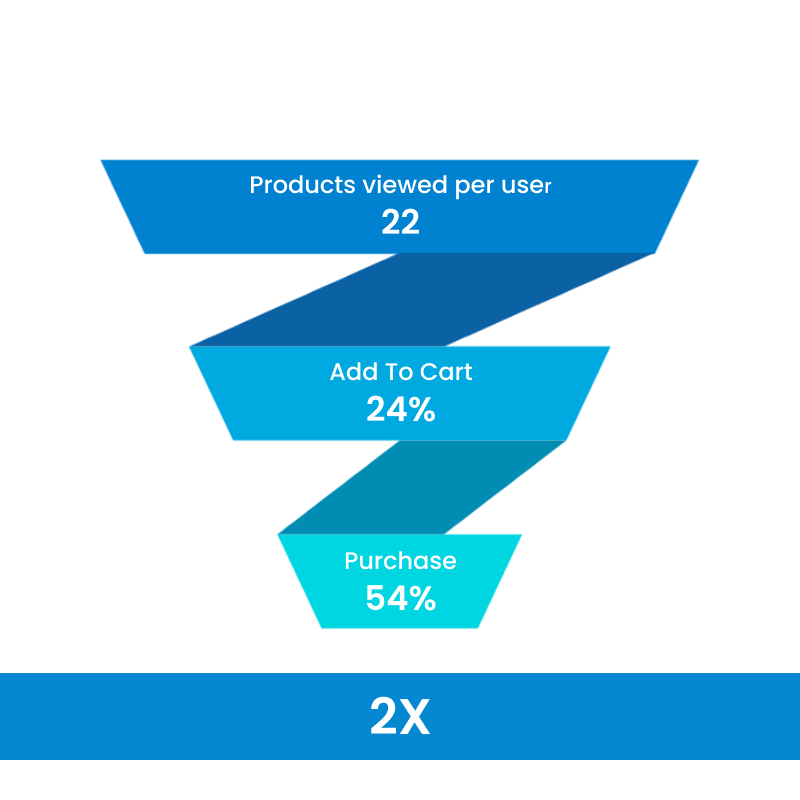
Embracing mobile responsiveness is crucial for ecommerce businesses, as it directly impacts the user experience and conversion rates. By ensuring a seamless and intuitive mobile experience, businesses can enhance customer satisfaction and maximize sales potential.
Furthermore, mobile responsiveness also plays a crucial role in search engine optimization (SEO). Search engines like Google prioritize mobile-friendly websites in their search results, making it imperative for businesses to have a mobile-responsive website for improved visibility and higher search engine rankings. Stay ahead of the curve in Shopify development by embracing mobile responsiveness as a key driver of success in the mobile commerce era.
Key Practices to Achieve Mobile Responsiveness in Shopify Development

Mobile responsiveness is a vital aspect of any Shopify development project, given the significant number of online shoppers who utilize mobile devices for browsing and making purchases. To ensure an optimal user experience, it is crucial to follow these best practices for mobile responsiveness in Shopify development.
1. Opt for a Responsive Theme
To begin with, choose a Shopify design that is responsive and capable of adapting to different screen sizes.
2. Image Optimization
Ensure optimal performance and faster loading times for your website by optimizing all the images used. Take advantage of online tools to compress your images without compromising their quality.
3. Streamline Design
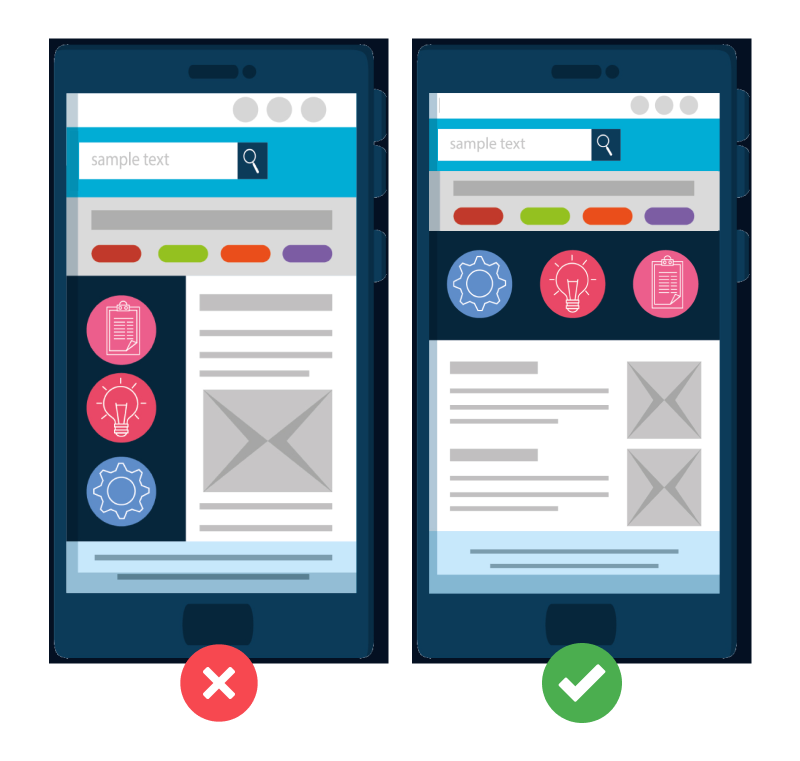
Simplify your design to enhance navigability on smaller screens. Opt for a clean and uncluttered layout, incorporating ample white space. Avoid overwhelming the screen with excessive elements to create a visually streamlined experience.

4. Adopt a Mobile-First Approach
Prioritize the development of your website with mobile devices in mind, and then progressively scale up to accommodate desktop screens. This approach guarantees compatibility with mobile devices and ensures an optimized user experience across various screen sizes.
5. Conduct Cross-Device Testing
Thoroughly test your website on a variety of devices to ensure seamless performance across different screen sizes and devices. This ensures optimal functionality and user experience regardless of the device being used.
6. Employ Responsive Typography
Utilize typography that is adaptable to varying screen sizes. Select a font that is legible and easy to read, particularly on smaller screens.

7. Enhance Navigation Efficiency
Ensure optimal navigation for mobile devices by optimizing your website’s menu. Consider implementing a hamburger or slide-out menu to facilitate easy and intuitive navigation on smaller screens.
8. Minimize Pop-Ups
Steer clear of pop-ups that may pose difficulties in closing on mobile devices. Instead, opt for less intrusive alternatives such as banners or slide-in notifications that do not disrupt the user experience.
Challenges of Mobile Responsiveness in Shopify Development
While developing Shopify websites, e-commerce companies often face various challenges related to mobile responsiveness. One common issue is slow loading speeds, leading to high bounce rates and potential loss of sales. To overcome this challenge, it is crucial to optimize website speed by reducing image sizes, implementing a content delivery network (CDN), and employing effective caching techniques. These strategies can help mitigate the impact of slow loading times and improve the overall mobile responsiveness of the website.
Another challenge in mobile responsiveness is effectively displaying complex product photos and descriptions, which can lead to a cluttered and confusing user experience. To address this issue, it is crucial to utilize responsive photos and minimize the amount of text displayed. By optimizing product images and descriptions for mobile devices, you can enhance the overall user experience and ensure that customers can easily navigate and understand the content on smaller screens.
What is the Future of Mobile Responsiveness in Shopify Development?

With the ongoing surge in mobile usage, adding mobile responsiveness into development strategies has become crucial for businesses to stay competitive. In this regard, several emerging trends are shaping the future of mobile responsiveness in Shopify development. These include the integration of voice assistants and chatbots, as well as the utilization of augmented and virtual reality technologies. As time progresses, it is anticipated that more businesses will embrace these advancements to enhance their mobile responsiveness and offer customers a more engaging and immersive shopping experience.
Conclusion
In today’s mobile-centric world, mobile responsiveness is no longer an option but a necessity for businesses. So, adding mobile responsiveness to your Shopify development strategy is essential. By prioritizing this aspect, you can enhance the user experience, boost revenue, and improve conversion rates. It is crucial to invest in responsive apps and stay updated with emerging trends in mobile responsiveness to maximize the impact on your website. Embracing mobile responsiveness will undoubtedly contribute to the success of your business in this digital era.